TinyTales
Designed a search feature to make it easier and faster for parents to find the perfect book for their kids
Design Sprint | UX/UI Designer
TinyTales
-

Client
Tiny Tales is a fictional startup where authors and illustrators can publish children's stories for parents to read to their children. This was a five day GV Design Sprint. Springboard partnered with Bitesize UX who provided the conceptual project, Tinytales.
-

Problem
Parents have voiced their challenges in navigating Tiny Tales' growing library, as it has become increasingly daunting to access suitable stories. They've reported difficulties and time constraints in finding appropriate content to read to their children.
-

Solution
The enhanced search and filter feature for TinyTales empowers parents to discover the perfect books for their children quickly and with ease. By streamlining the book selection process and providing valuable insights, this solution saves parents time and minimizes frustration, making the experience of finding and enjoying books with their children more enjoyable than ever.
Final TinyTales Design
The Design Process
Day 1
Understand and Map
Day 2
Sketch
Day 3
Decide and Storyboard
Day 4
Prototype
Day 5
Validate
Day 1 Understand and Map
To begin understanding the problem, I went through the interview recordings and research highlights that were given to me by Bitesize UX to understand the process parents go through in selecting books to read to their kids and understand their frustrations.
Insights:
After taking notes from the interviews, I was able to identify common themes. The insights provided me a clearer understanding of the problem I was trying to solve. I organized the insights by priority.
1. Time Requirements
The challenge of finding the perfect book for a child was turning out to be a daunting task for most parents. The process of searching and skimming through books to see if it met all requirements was becoming too time consuming and becoming a frustrating experience.
2. Relevance/ Interest
Finding books that piques their child’s interest and captured their imagination was also turning into a daunting task. Parents reported it was important to keep their children’s increasingly diverse interests and hobbies front of mind so the books aligned with their curiosity and kept them engaged.
3. Value
Parents expressed that they wanted books that offered their kids some kind of value. They prefered books that taught a lesson, had educational value to it, or was a classic.
4. Multiple Children
Many parents have multiple children and the importance of tailoring their book choices to more than one child, keeping in mind their interests, reading levels, and individual development.
TinyTales:
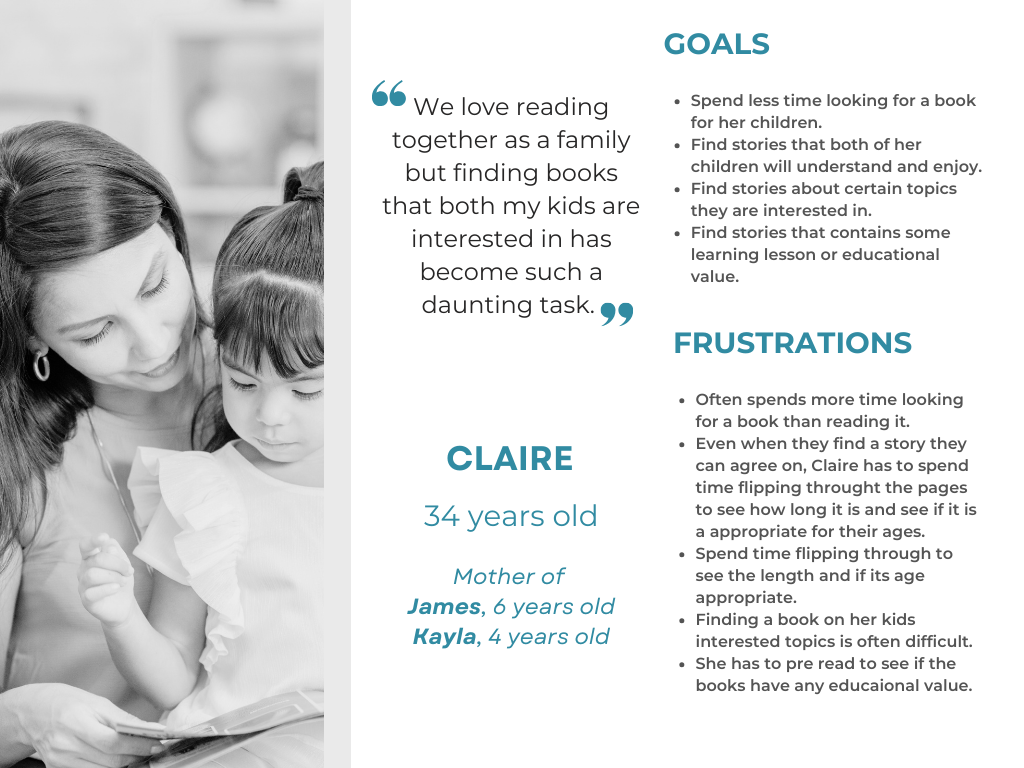
Persona
TinyTales:
How Might We…?
Once I had the insights from the user interviews and had a clear persona established this led me to creating How Might We (HMW) questions which helped me stay focused on my user needs and problems, rather than jumping straight into a solution too fast.
How might we…
Improve the search feature to make finding a book quick and effortless.
How might we…
Empower parents to find a book that they know the educational value, length, age-appropriate levels, and that it will bring enjoyment.
How might we…
Design a feature that allows families to save their favorites and read ratings so they can quickly make an informed decision.
TinyTales:
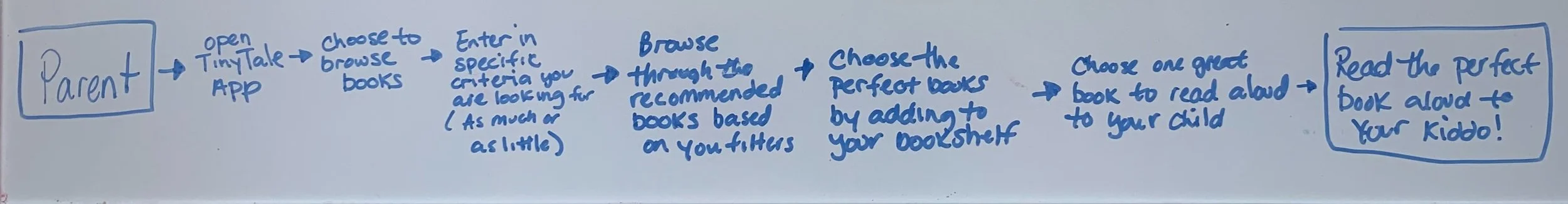
End-to-End Journey
This led me to end my day one by mapping the end-to-end journey of the user of TinyTales app.
Day two started with a lightning demo exercise since this was a sprint a full competitor analysis was not in the time frame. I focused on a popular children’s book app Epic, Chicago Public Library, Barnes and Noble, and Spotify. I wanted to see how these current products and services are solving similar problems and identify features that I thought could inspire me and lead me to the best solution.
Day 2 Sketch
Lightning Demo
Search and Filter Features
Chicago Public Library and Epic both had great search pages that allow users to use many filters to narrow down their searches. Chicago Public Library had a very detailed dropdown filters for their search page and Epic categorized all of their books by a theme or topic.
Recommendations/ Ratings
Spotify has a feature “Add liked songs to library or playlist” which allows for easy access. Barnes and Nobles has a rating feature for each book that allows users to see what other users have rated the book out of 5 stars. They also have a quick add and favorite feature that you can use to add to your library or your favorite list. Epic also has a favorite feature.
Multiple Profiles
Epic allows users to create multiple profile for their families. It has the user go through a simple onboarding when adding a profile that allows users to put in specifics about each child such as age, gender, and interests which allows for a more personalized user experience.
Sketching
Crazy Eights
The Crazy Eight’s sketch exercise made me push past my initial idea and rapidly sketch out eight unique solutions to the problem in eight minutes. This allowed me to consider alternative solutions and made the key features I needed to include really stand out.
This is the design I decided to pursue.
Sketching
Solution Sketches
After the Crazy Eight's exercise, it was clear of the new features to design for Tiny Tales that would allow users to quickly find a book through a search/filtering process and I chose the last screen because it uses quick interactions that result in including the most important and necessary functions. The next steps I took was to sketch out and design the critical screen.
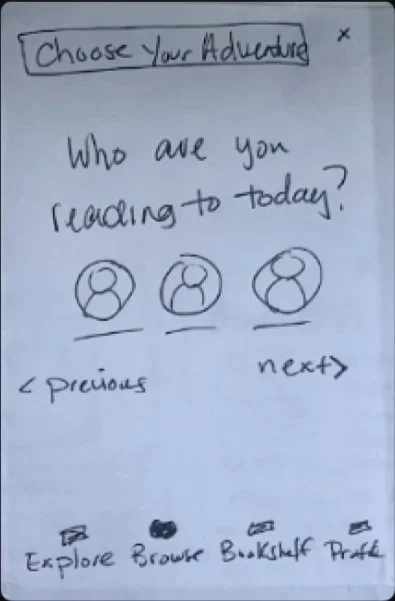
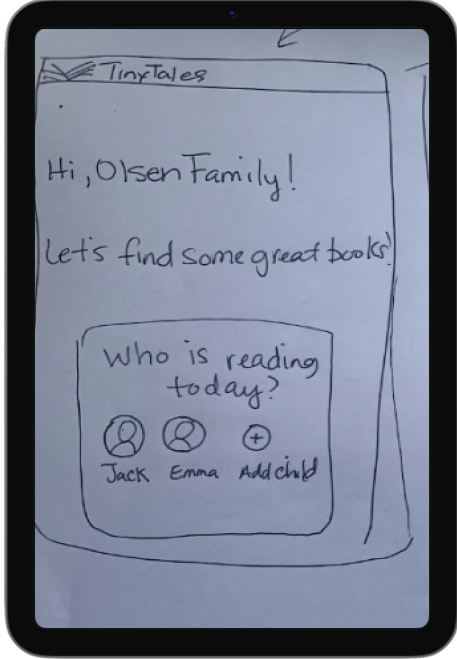
Choose a Profile Screen
This screen allows users to choose which child profile they would like to enter for the the search/filter flow.
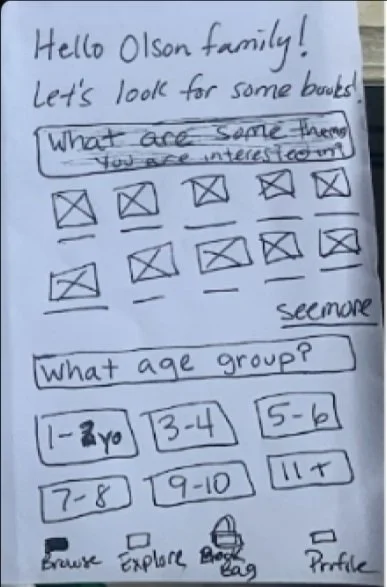
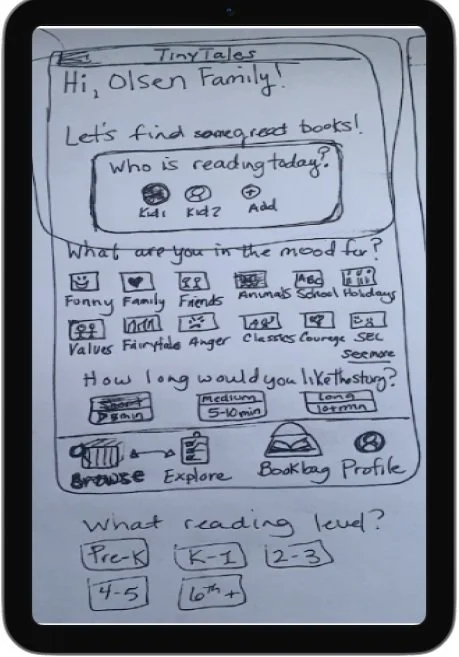
Critical Screen
This is the filter screen that will help user quickly get to recommended books based on specific filters which include: Asking which profile the books are for, what theme or topic they are interest in today, length of the story, reading level, and type of book (fiction or nonfiction).
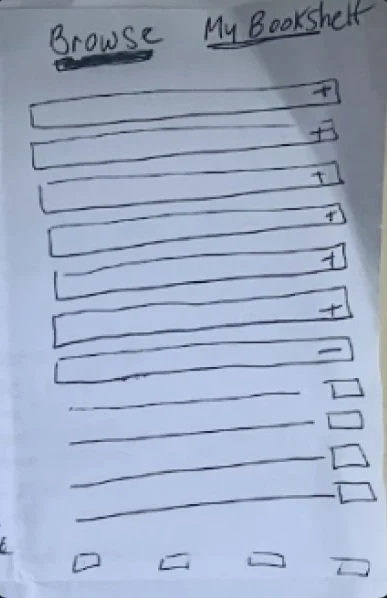
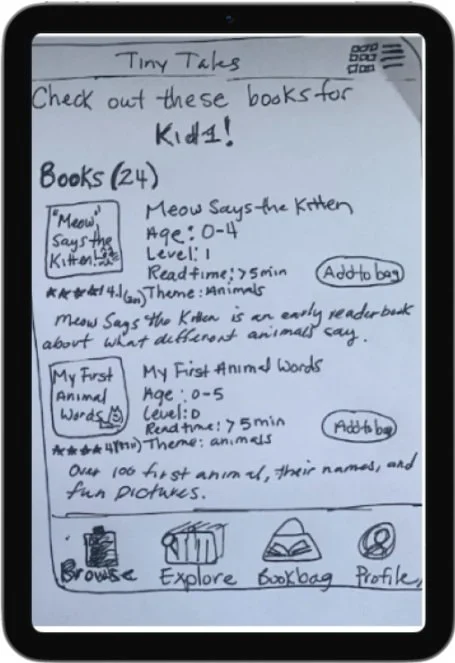
Filtered Book Screen
This is the filtered books screen that resulted using those specific filters. On this screen it was important to show the ratings and reommendations for each book and a short “about the book” sections that lets parents know the educational value.
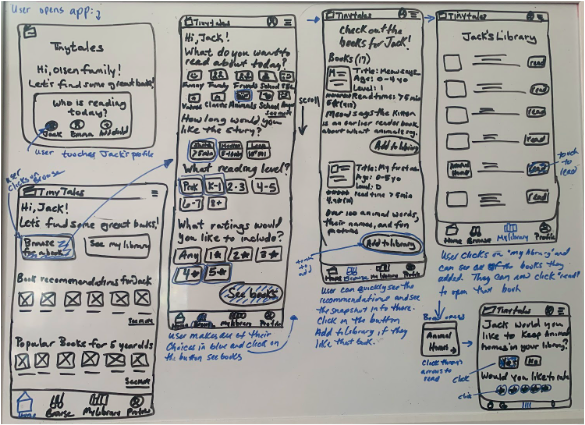
Day 3 Decide and Create a Storyboard
Today was the day three and I spent the day fleshing out the storyboard for the filter feature for TinyTales. I started my design process by first keeping in mind my key filter requirements and connecting each action to solve the problem for my user. I sketched out the essential screens needed to test out my new filter and search feature.
Day 4 Prototype
Today was day four, prototyping day! I started my design process today designing a style guide and checked the accessibility in WebAim Contrast Checker. I chose bright and kid friendly colors that were compatible. The font I chose also had a kid friendly, fun feeling. My next step was to collect assets from canva.com to use in the design of TinyTale screens. Now it was go time! Creating high-fidelity screens in Figma and prototyping.
Prototype
High-Fidelity Screens
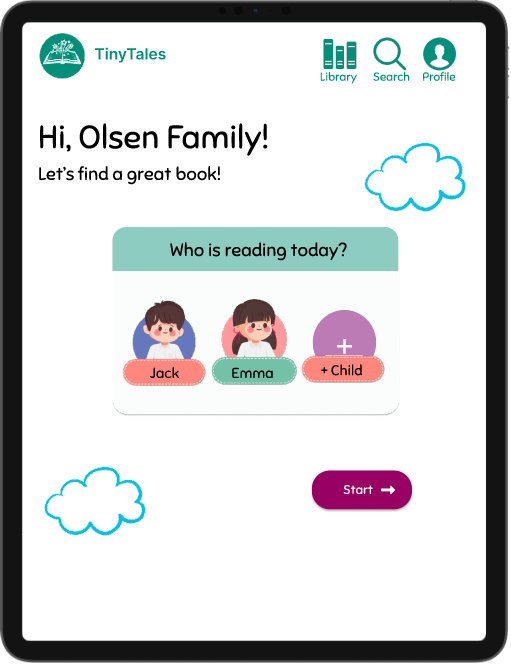
Open TinyTales app and get started.
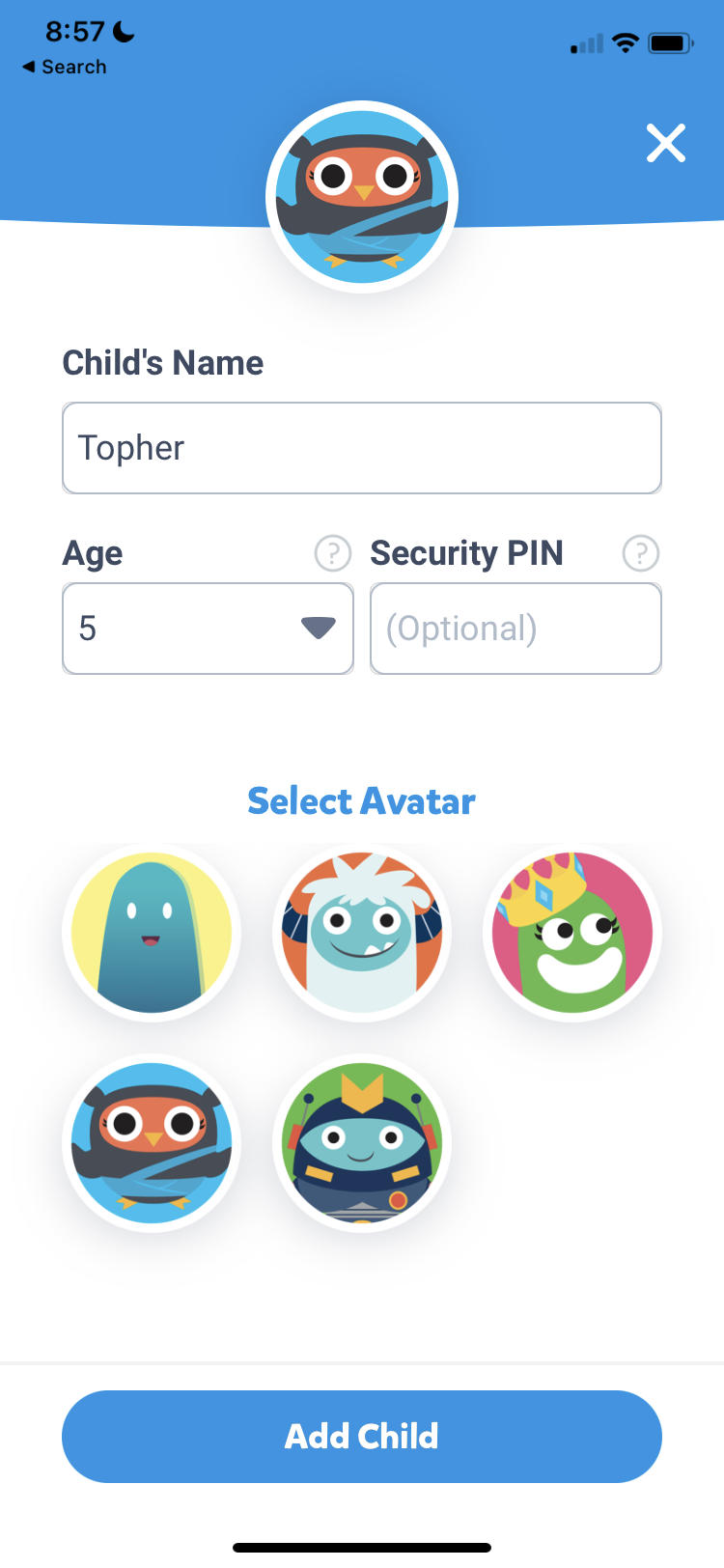
Pre-filled features for profiles on this screen was driven by the aim to optimize user convenience and save time.
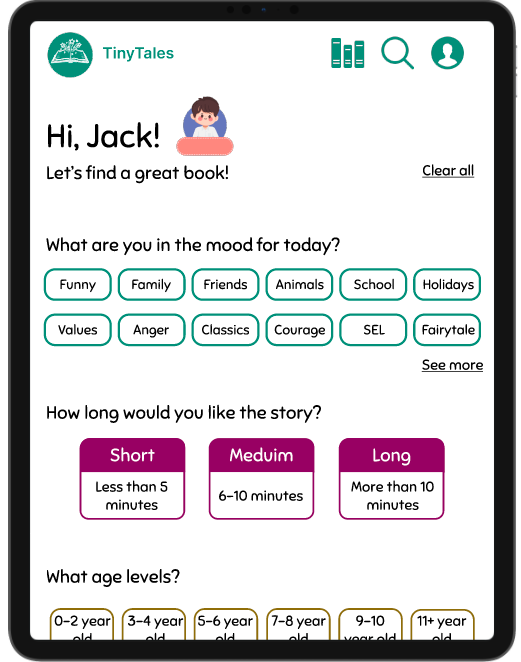
Empowering users with quick and interactive filter questions.
Search filters continued.
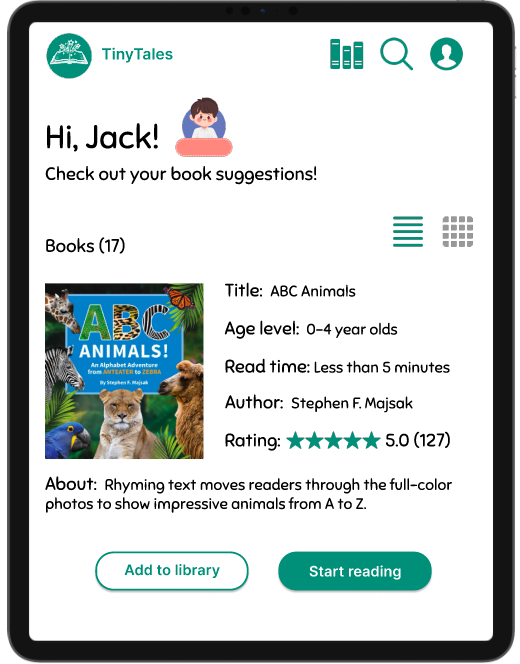
Book suggestions. User can quickly view their suggested books and info in stacked or grid format.
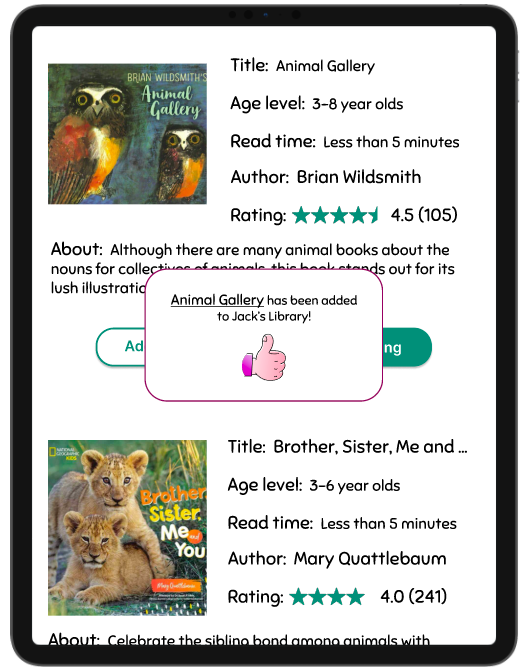
User has a choice to start reading that moment or to add to library.
Users get a short summary, educational benefits, ratings, age
Start reading their recommended book, based on their filters, instantly if they choose
TinyTales
Prototype
This approach aligns with user-centered design principles by prioritizing user needs, reducing friction, and ensuring that the platform provides tailored recommendations that genuinely meet the user's goals and preferences.
Day 5: Test and Validate
Now that my prototype was complete, it was time to conduct usability tests to gain insights on my design and see if I recognized any patterns that would validate or lead to iterations to improve my design. I was also looking to identify pain points, validate my designs, and make informed product decisions to include in future iterations.
Usability Tests
Conducted 5 usability tests with high-fidelity prototype of TinyTales Mobile app.
All 5 users were parents with children that ranged from two to eleven years old.
Usability tests were conducted in-person and virtual.
Findings
All 5 users could complete the tasks I asked of them.
The average rate of usability and functionality was 10 out of 10, which is high.
One pattern I saw in the test data was that users wondered if they could skip a filter or choose more than one response. In my prototype I designed it that you had to answer each filter, but in iterations, I would like to add the function of being able to skip any filter they did not want to answer.
Add a feature to allow users to like each story which would be different than adding it to their library. This would allow users to save books they liked or were interested in without adding it into their library.
Reflection
Lessons Learned:
In the course of this intensive five-day sprint, I gained a wealth of valuable experience. Drawing from my prior reading of "SPRINT" by Jake Knapp, I was able to put its methods into action effectively. Here are some of the key insights I garnered:
Efficiency in Time Management: This sprint reinforced the idea that framing a question, building a prototype, and conducting a test can all be accomplished within a single week. It underscored the importance of setting clear goals and adhering to time frames and constraints. My resourcefulness played a crucial role in keeping us on track, always focusing on the bigger picture.
The Agile Mindset: I learned that while nitty-gritty details and small decisions can sometimes slow down progress, in a sprint or agile approach, it's imperative to maintain unwavering focus on the ultimate goal: solving the user's problem. The use of research, data, and insights as guiding principles is paramount to achieving a successful solution.
Solo Design Sprint Capability: One of my most significant takeaways from this experience was the confidence I gained in running an entire design sprint as the sole UX Designer. It was a testament to my ability to take charge of the process and deliver results.
Overall, this sprint provided me with a rich learning experience and further solidified my skills and understanding of agile design methodologies, ultimately contributing to my growth as a UX Designer.
Next Steps
Here are a few examples of what I would iterate on if given more time and some things I would love to take on in the future:
Next steps would be to make iterations on my designs based on the findings of my usability tests. The first iteration I would make is to make it clear if the user can skip a filter question. A simple iteration that may save user’s even more time would be to incorporate a slider for the length of time or age range.
As I have continued to develop my UI skills, I would also like to explore iterations on the UI of my designs in Figma. This is a space that I continue to practice daily and I am proud of the growth I continue to show. I would enjoy taking these UI designs to the next high-fidelity level.
If given more time, I would like to work on another feature of TinyTales and one area that interests me is the categorizing and organization of the books in the user’s library.